While many guides on the internet attempt to teach HTML using a lot of mind-boggling theory, this tutorial will instead focus on giving you the practical skills to build your first site.
The aim is to show you "how" to create your first web page without spending the entire tutorial focusing too much on the "why".
By the end of this tutorial, you will have the know-how to create a basic website and we hope that this will inspire you to delve further into the world of HTML using our follow-on guides.
Okay, so this is the only bit of mandatory theory. In order to begin to write HTML, it helps if you know what you are writing.
HTML is the language in which most websites are written. HTML is used to create pages and make them functional.
The code used to make them visually appealing is known as CSS and we shall focus on this in a later tutorial. For now, we will focus on teaching you how to build rather than design.
HTML was first created by Tim Berners-Lee, Robert Cailliau, and others starting in 1989. It stands for Hyper Text Markup Language.
Hypertext means that the document contains links that allow the reader to jump to other places in the document or to another document altogether. The latest version is known as HTML5.
A Markup Language is a way that computers speak to each other to control how text is processed and presented. To do this HTML uses two things: tags and attributes.
Attributes contain additional pieces of information. Attributes take the form of an opening tag and additional info is placed inside.
An example of an attribute is:
<img src="mydog.jpg" alt="A photo of my dog.">
In this instance, the image source (src) and the alt text (alt) are attributes of the <img> tag.
- The vast majority of tags must be opened
<tag> and closed </tag> with the element information such as a title or text resting between the tags.
- When using multiple tags, the tags must be closed in the order in which they were opened. For example:
<strong><em>This is really important!</em></strong>
Now that we've gotten the basic theory out of the way. It's time to learn how to build our first website.
Now that we've gotten the basic theory out of the way. It's time to learn how to build our first website.
There are many choices on the market. Here are a handful of the most popular:
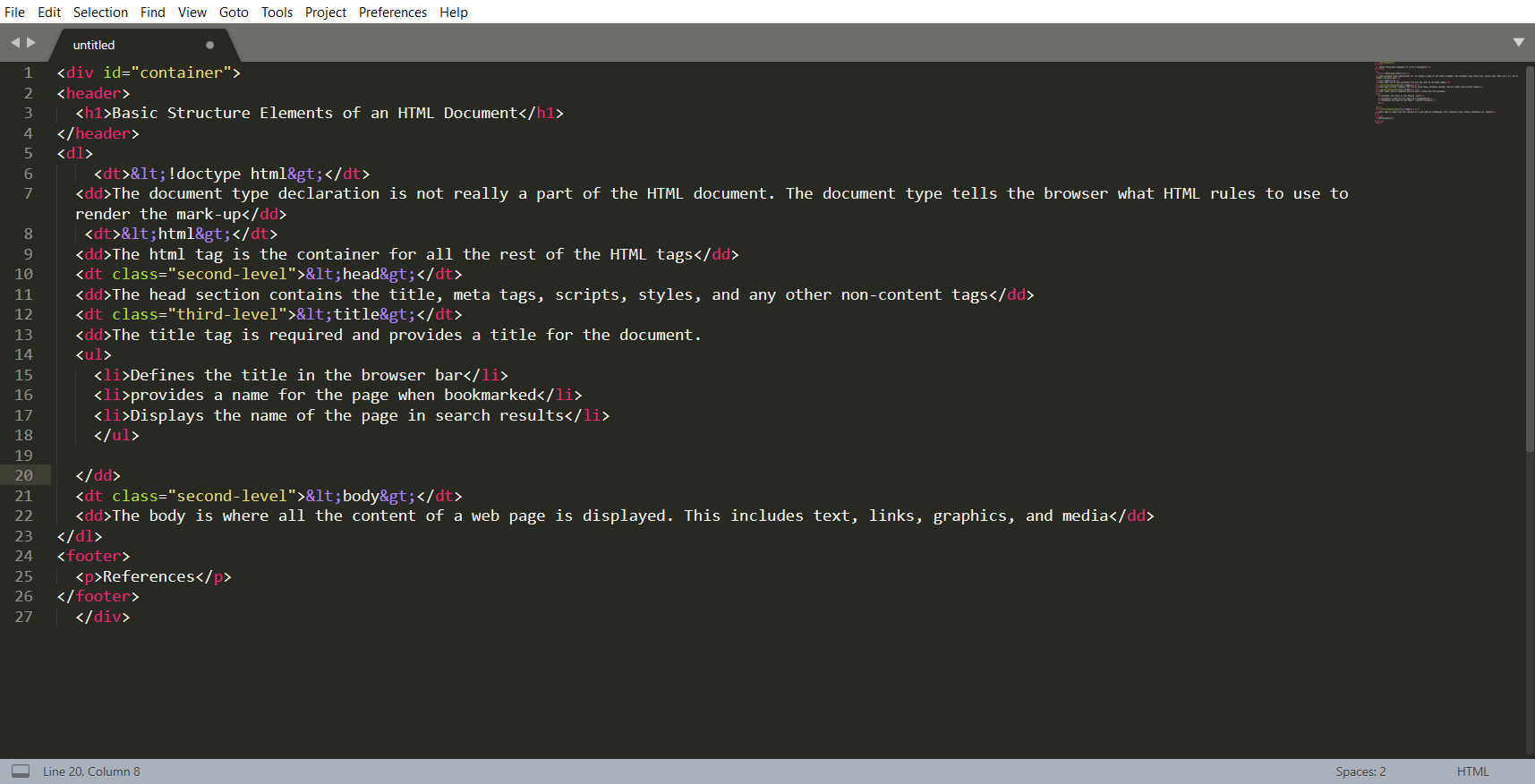
However, for this tutorial, we will use the Sublime Text 3 as it is free and also offers cross-platform support for Windows, Mac, and Linux users.
Pros
- Easily customizable
- Beginner-friendly
- Pleasant color schemes to choose from.
Cons
- Can't print documents or code
- No toolbar or dashboard available.
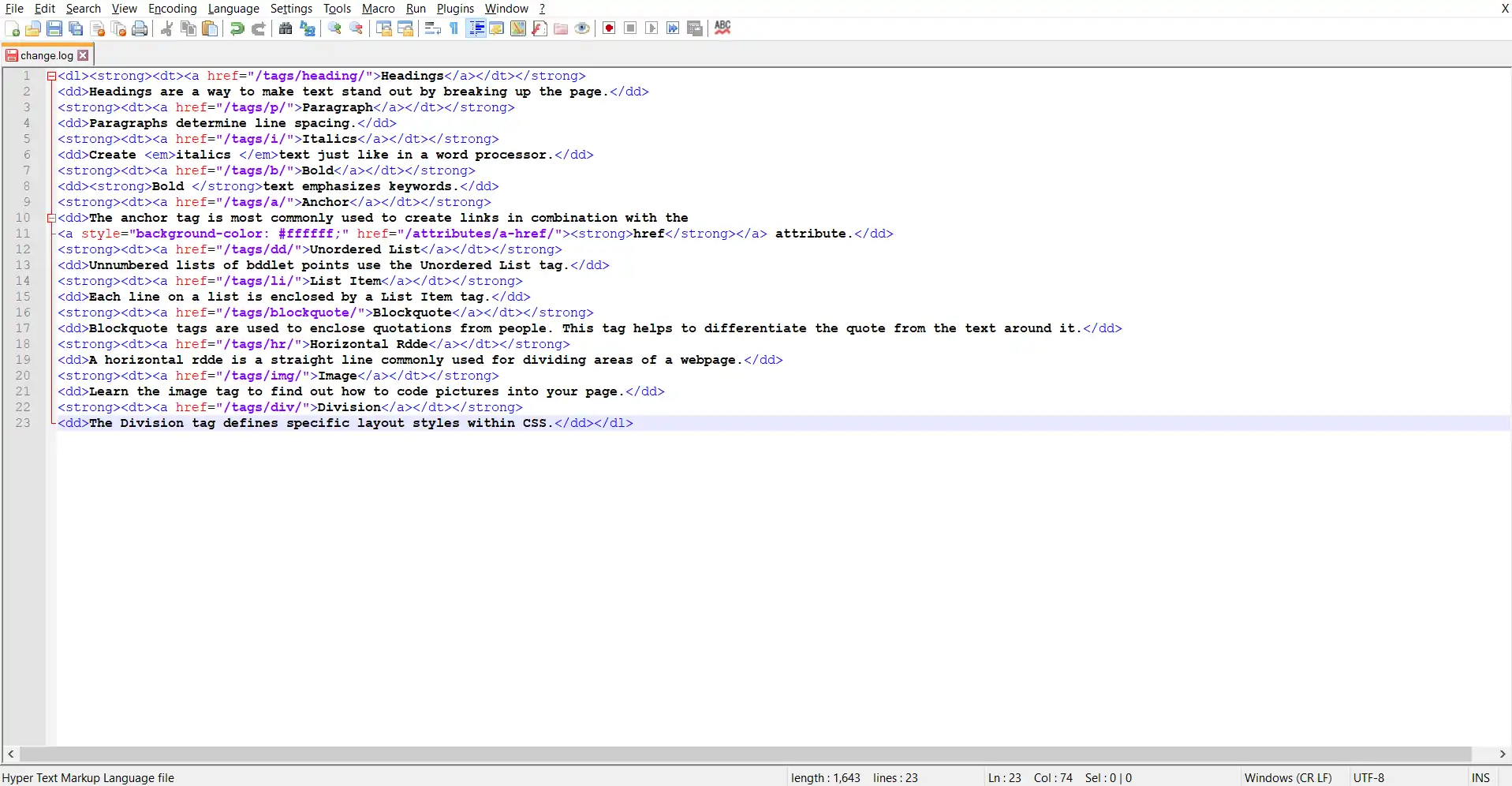
Another common choice for HTML and other language coders is Notepad ++. It is a tiny program to download and perform the functions you need for writing clean code.
Pros
- Distraction-free interface
- Auto-completion feature
- Plugin options for extended functionalities.
Cons
- Can be difficult to get used to for beginners
- No support for Mac.
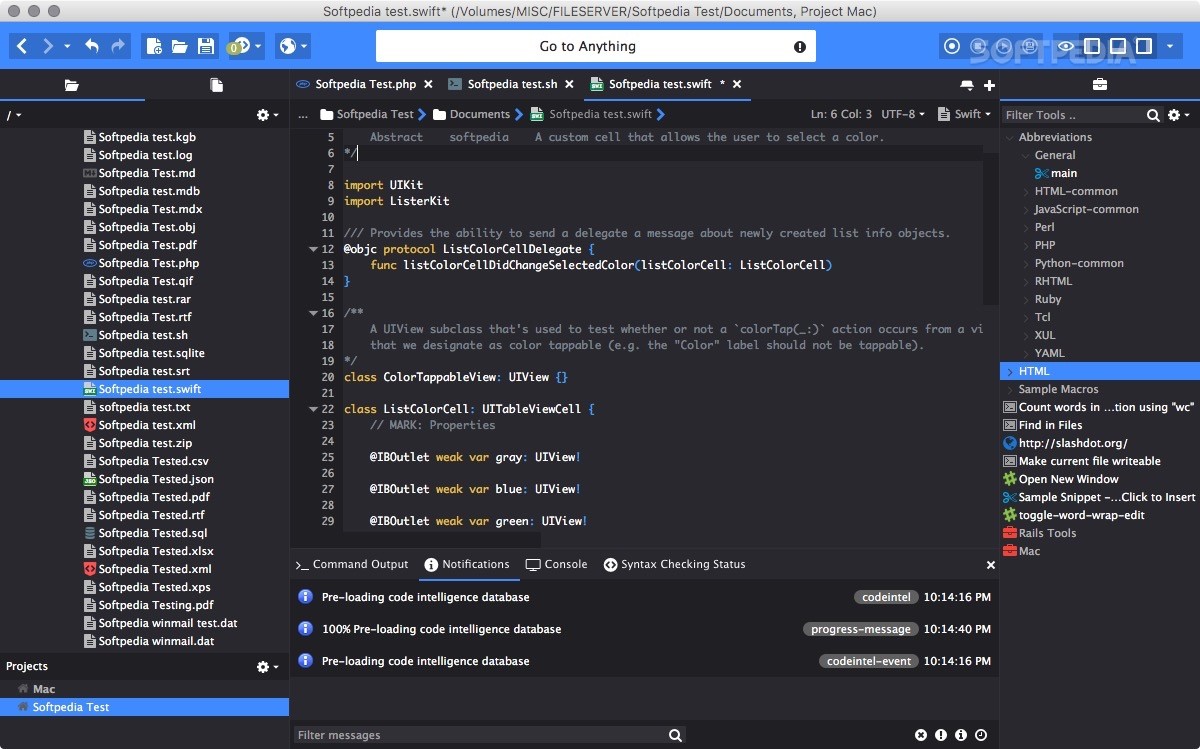
Komodo Edit is one of two editors released by the same label. They offer a simple, open-source editor with a variety of extensions and language support.
Pros
- Easy-to-grasp coding interface
- Available for Mac, Windows, and Linux
- Impressive language support.
Cons
- No autocompletion by default
- Visual settings are difficult to find and change.
First off, you need to open your HTML editor, where you will find a clean white page on which to write your code
From there you need to layout your page with the following tags.